
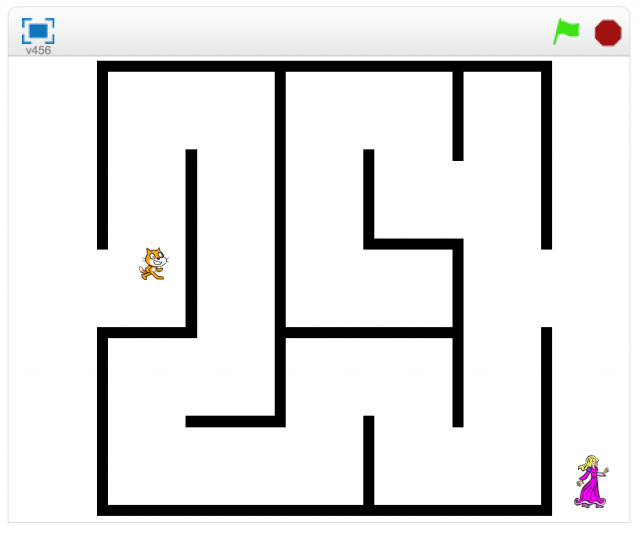
お題Scratch 07 のベース「迷路」の作成手順です。
このプロジェクトの特徴
背景の読み込み。
Scratchの準備
1. スクラッチのサイトhttps://scratch.mit.edu/ にアクセスする。
2. 「作る」をクリックして、プログラミングの画面を開く。
ネコを上下左右キーで動かす
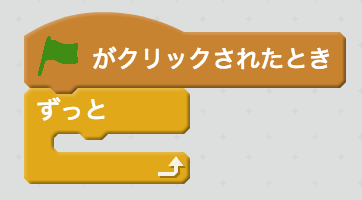
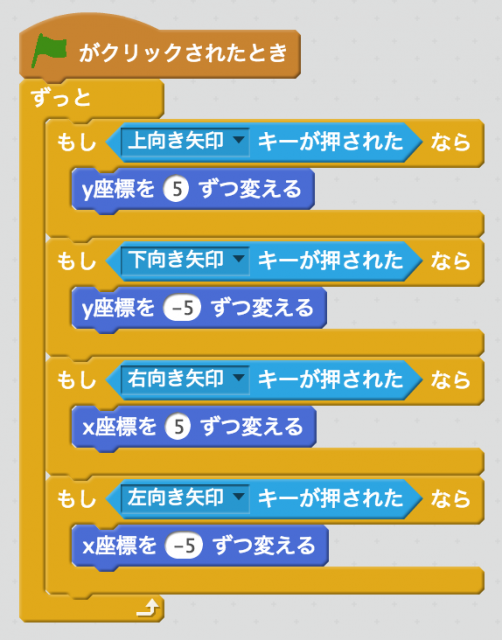
1. ネコのスプライトを選択し、スクリプトでイベントの「旗がクリックされたとき」に、制御の「ずっと」をセットする。

2. ずっとの中に制御の「もし〜なら」を追加する。条件の〜には、調べるの「〜キーが押された」を指定し、〜には「上向き矢印」を選ぶ。上向き矢印のキーが押された時の動きをこの中に書く。

必要に応じてライブラリーのxy-gridを使って座標について説明をします。
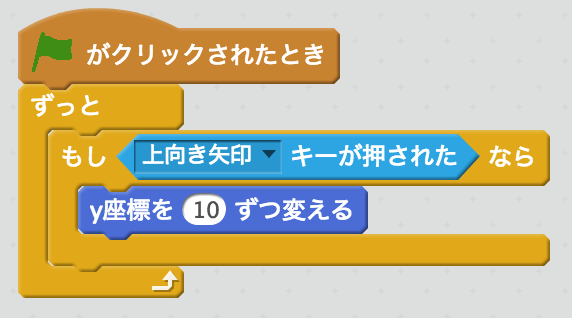
3. 動きの「y座標を◯ずつ変える」を追加し、◯には5を指定する。

ここで一度実行して、ネコが上に動くことを確認する。
4. 同様に、カーソルキーの下が押された時の動きも追加する。ずっとの中に制御の「もし〜なら」を追加する。条件の〜には、調べるの「〜キーが押された」を指定し、〜には「下向き矢印」を選ぶ。動きの「y座標を◯ずつ変える」を追加し、◯には-5を指定する。
5. 同様に、左右の動きも追加してみる。

迷路を作る
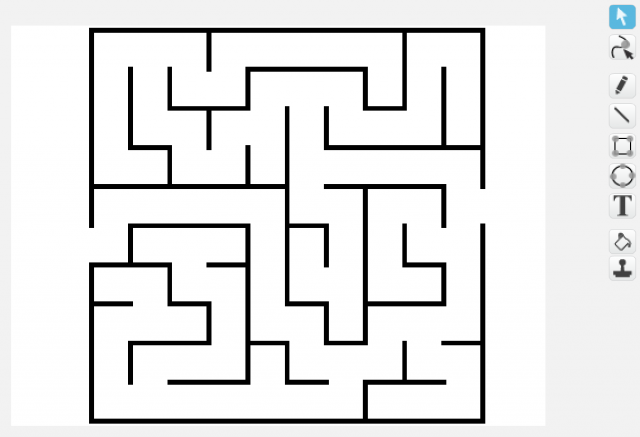
迷路は手書きでもOK。今回は迷路生成サイトからダウンロードします。
1. 迷路をダウンロードする
2. Width(幅)に10、Height(高さ)に10を指定して「Generate new」をクリック。ファイル形式に「PNG」を選択して「Download」。
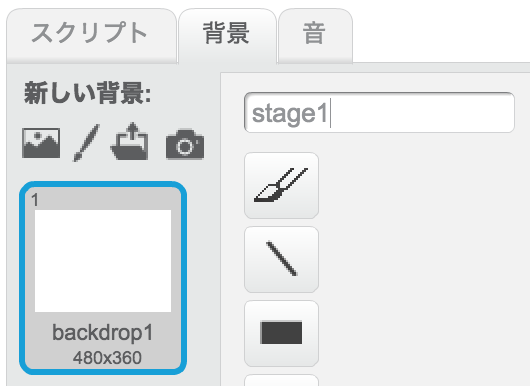
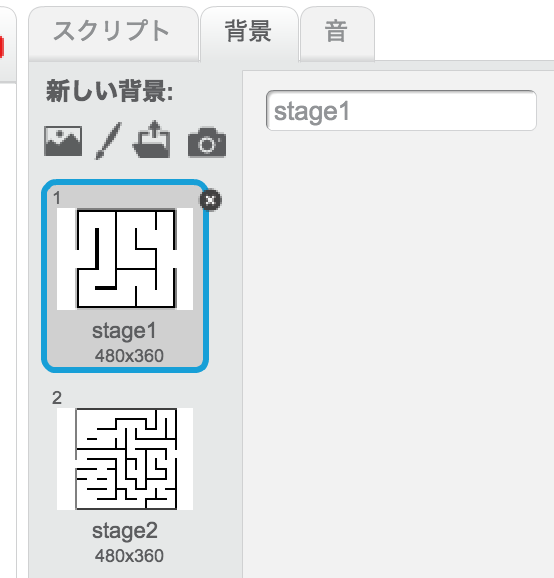
3. ステージの背景を選択し、名前を「stage1」に変える。

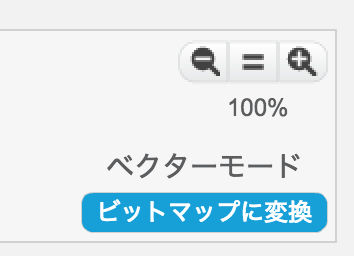
4. 右下の「ベクターに変換」で画像の形式をベクターモードに切り替える。

5. 編集エリアの「読み込み」ボタンで、ダウンロードしたPNGファイルを指定して読み込む。
6. ツールバーの「選択」を選び、読み込んだ迷路を拡大し、回転させて入口と出口を左右に向ける。

ここで青旗を押して動かす。ネコは大きすぎるし、黒い線にあたっても進めてしまう。
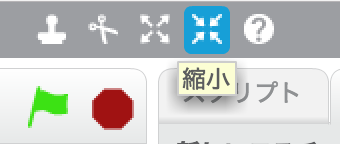
1. 縮小ボタンを押して、ステージ上のネコをクリックして小さくする。迷路の中にいても黒い壁に当たらない程度。

黒い壁に当たったら、進めない動き
カーソルで移動した先が黒い壁だった場合、移動した分だけ戻します。
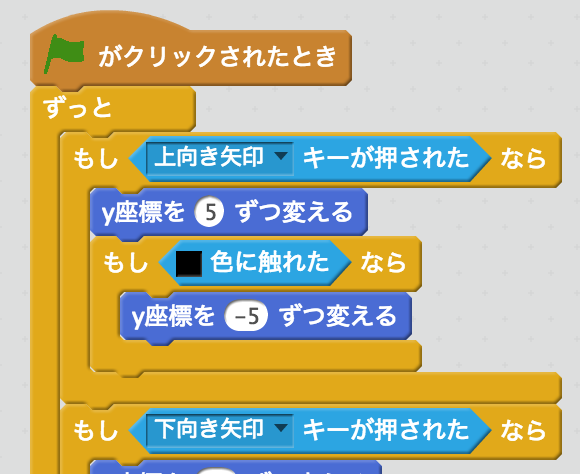
1. ネコのスクリプト。カーソルキーを押して移動させたあとに、制御の「もし〜なら」を追加する。条件の〜には、調べるの「〜色に触れた」を指定し、色の部分をクリックして壁の色(黒)を指定する。

2. 黒に触れたら進まないようにするので、「もし黒に触れたなら」 の中に、逆方向に戻すブロックを追加する。

3. 同様に、他のキーにも黒に触れたら戻す処理を入れる。
動かしてみて、ネコが迷路の中を動かけるか確認。大きすぎたら縮小する。
ネコが歩いているように見せる
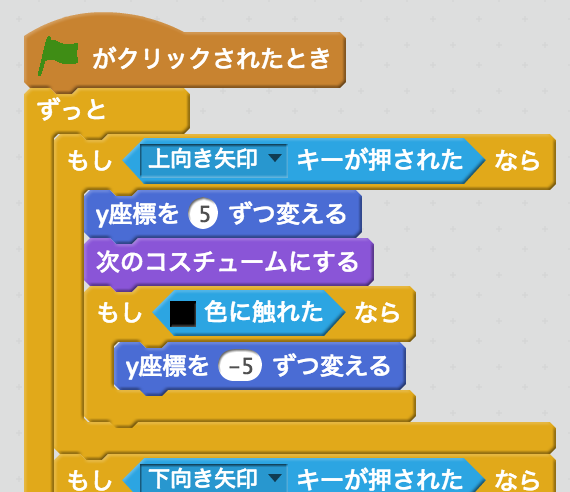
1. コスチュームの切り替えで歩いているように見せる。ネコを移動させたあとに、見た目の「次のコスチュームにする」を追加して、動かしてみる。
スタート地点を決める
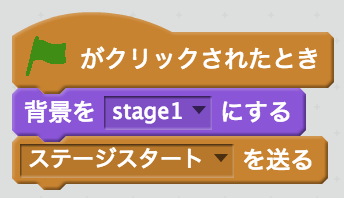
1. ステージのスクリプトを開き、制御の「旗がクリックされたとき」を追加、見た目の「背景を〜にする」でひとつ目の背景を指定。続けてイベントの「〜を送る」で、「ステージスタート」という名前のメッセージを送る。

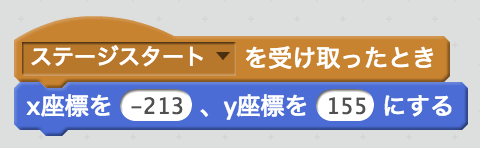
2. ネコのスプライトを開き、ネコをスタート地点に移動させる。
3. スクリプトエリアにイベントの「〜を受け取ったとき」に、メッセージ名「ステージスタート」をセットする。

これで、ネコがどこにいても「ステージスタート」を受け取るとスタート地点に戻る。
ゴール地点
ゴール地点には目印のスプライトを置く。
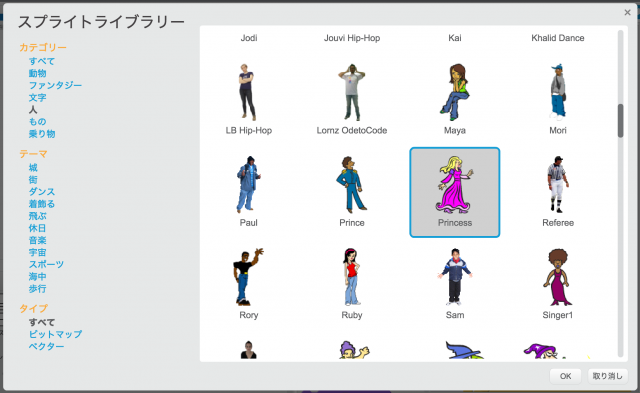
1. 新しいスプライトの「スプライトをライブラリーから選択」を選び、ゴール地点に置くスプライトを選んで「OK」する。

2. 読み込まれたスプライトをゴール地点に移動させて、サイズを調整する。
ネコがゴール地点についた動き
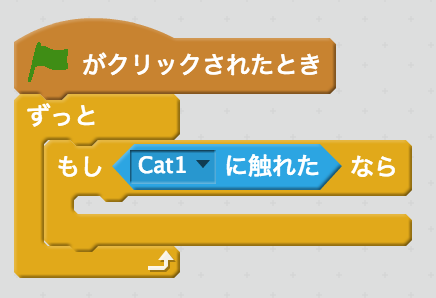
1. ゴールのスクリプトを選択し、イベントの「旗がクリックされたとき」に、制御の「ずっと」をセットする。制御の「もし〜なら」を追加し、条件の〜には、調べるの「〜に触れた」を指定し、〜部分にネコのスプライトを指定する。

2. その中に、見た目の「〜と◯秒いう」を追加して、ゴールのメッセージを入力。
3. 次に、イベントの「〜を送る」を追加し、〜に「ステージクリア」を指定する。このメッセージで、次の面に切りかえる。

ステージを増やす
1. ステージの背景に、次の面を追加する。1枚目の背景を複製して反転させてもいいし、新しく画像を取り込んでもOK。新しく画像を取り込む場合は、ステージの「新しい背景を描く」で、カラの背景を追加して「ベクターモード」にしてから「読み込み」で画像を取り込みます。

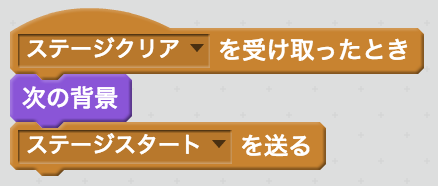
2. ステージのスクリプトを開き、イベントの「〜を受け取ったとき」を追加し、〜に「ステージクリア」を追加する。その下に、見た目の「次の背景」を追加し、イベントの「〜を送る」で、「ステージスタート」という名前のメッセージを送る。

完成
お題に挑戦
このプロジェクトを参考に、以下のようなお題に挑戦してみてください。
– 迷路を追加してみる
– 効果音を追加してみる
– 制限時間や得点を追加してみる
– 敵を追加してみる
他のお題Scratchにも、挑戦してみてください!
コメントを残す