
既に2017年なわけですが、Wordpressでは未だに「Twenty Eleven」のテーマがお気に入りです。
いくつかカスタマイズを追加したので、メモエントリー。
投稿ページでもサイドバーを表示させたい
Twenty Elevenはデフォルトだとトップページだけがサイドバー有りで表示できるようです。そのため、投稿ページでは他のページへの遷移が少し苦手です。
幾つか検索してみると、Wordpressのcssやphpファイルを触ってサイドバーを表示させるカスタマイズが見つかりますが、プラグインも有るようなのでそれで対応してみました。
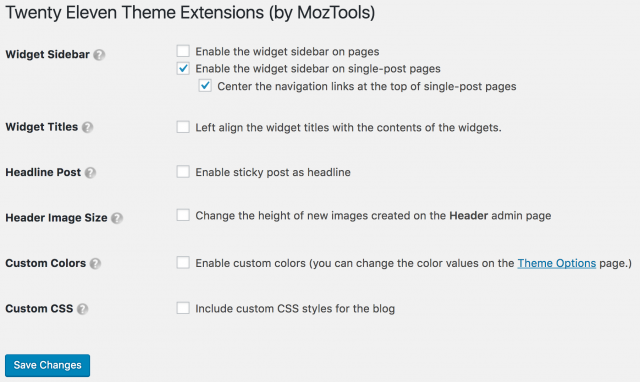
設定はシンプルです。投稿ページだけサイドバー表示を追加してみました。

見出しをもう少し目立つように
Twenty Elevenの見出しは地味です。見出しなのに余り目立ちません。

なので、少しカスタマイズしてみることにしました。
以下のスタイルを、Twenty Eleven Theme ExtensionsのCustom CSSに追加しました。
.entry-content h2,
.comment-content h2 {
font-size: 1.4em;
border-bottom: 3px #cccccc solid;
padding-bottom: 3px;
font-weight: bold;
}
.entry-content h3,
.comment-content h3 {
font-size: 1.2em;
padding-bottom: 2px;
}

見出しっぽくなりました。
ついでに、引用(blockquote)も調整しました。
blockquote {
border-left:5px solid #ddd;
background: #eee;
padding: 20px;
font-family: "ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Meiryo,"メイリオ",Helvetica,Sans-Serif;
}
参考にさせていただいたサイトはこちら。
Webサイトを装飾していく時に無視できない要素、見出し・リスト・引用文。特にWordPressでオリジナルのテーマを作る時は、ブログ用にこれら基本の要素すべての装飾もすると思います。
という訳で、「おいそれはいつのネタだ」と言われそうなメモエントリーでした。
コメントを残す