
今までTM2Scratchで動いていた娘のプロジェクトを、JavaScript に置き換えてみようということになったので、一緒に作業した手順をざっくりメモ。
概要
今まで)
1. Teachable Machine でサンプリング&トレーニング。
2. モデルをクラウドにエクスポート。
3. Scratch( https://stretch3.github.io/ )+ TM2Scratch でMLを使う。
今日のゴール)
1. Teachable Machine でサンプリング&トレーニング。
2. モデルをクラウドにエクスポート。
3. Teachable Machineのp5.jsスニペットでMLを使う。
※ ちなみに娘はHTML/JavaScript歴ほぼなし。
HTMLって?
ブラウザで表示するページはHTMLという言語で書かれているということを以下の手順で説明しました。(Teachable Machineのp5.jsスニペットはそのままコピペ保存しても動くが、一応流れ的に)
HTMLのお手本には、シンプルかつ爆速で有名な阿部寛さんのページを使わせてもらいました。
- Chrome で http://abehiroshi.la.coocan.jp/ を開く。
- Chrome メニュー > 表示 > 開発 / 管理 > デベロッパーツール
- このページは2つのhtmファイルでできている。
- 今回は、frameタグの説明は省いて top.htm を使う。
- Chrome のURLに http://abehiroshi.la.coocan.jp/top.htm を指定する。
- デベロッパーツールで(▶をクリックしながら)htmlを眺める。
HTMLを書いてみる
- パソコンにエディターをインストール。今回は Atom を使った。
- 作業フォルダを作る。 例)デスクトップ¥sample
- Atom メニュー > File > New File で新しいファイルを作成。
- Atom メニュー > File > Save As > sample.html というファイル名で保存。
※中身は空のまま ※ファイル名は何でもよい。 - エディタに “html” と書いて改行するとAtomがいい感じに補完してくれる。
- lang=”ja” に。
- <body>と</body>の間に何か文字を書いてみる。
- command+sで保存。
- ファイルの場所(Atomの場合は左下のファイル名をクリックするとパスをコピーできる)をchromeのURLに指定して開いてみる。
- 阿部寛のコードを参考に、自分や親のプロフページとか作ってみる。
- 背景画像は https://dummyimage.com/ で生成してURLを body の backgroundに指定する。
- プロフ写真はパソコンの作業フォルダの直下にjpg形式の画像を入れて、 img タグで指定する。サイズはwidthやheightで調整。
- プロフテキストや座右の銘など、それっぽい項目を追加して完成!
このあたりまでやると、ブラウザで表示されるページの正体をなんとなく理解してくれたようです。
Teachable Machineのp5.jsスニペットを使ってみる
ようやくTeachable Machineの出番です。JavaScriptはhtmlと組み合わせて使うことが多いんだよーと説明し、以下の手順を進めました。
- Atom エディタで新しいhtmlファイルを作る。ファイル名は適当でOK。html→改行→補完でベースを作っておく。
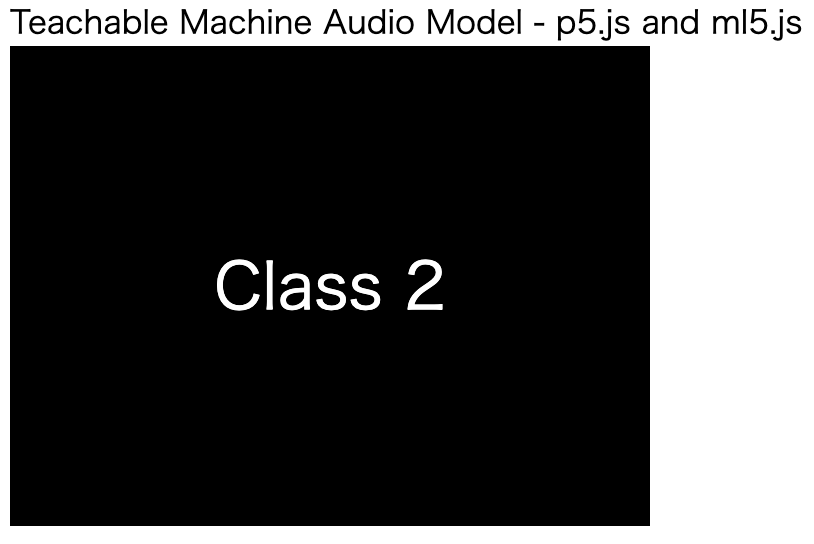
- Teachable Machine > 新しいプロジェクト > 音声プロジェクト
- バックグラウンドノイズ と Class 2をサンプリングして、トレーニングする。
- モデルをクラウドにエクスポート(アップロード)する。
- 「モデルを使用するコードスニペット」でp5.jsを選んで、表示されているコードをコピー。
- htmlファイルの<body>と</body>の間にp5.jsのコードをペーストしてファイルを保存。
- ファイルの場所をchromeのURLに指定して開く。
- 数秒後に「このファイルが次の許可を求めています マイクを使用する」と確認されるので、「許可」する。
- マイクに学習させた音を聞かせると、ブラウザにクラス名がリアルタイムに表示される!

これで、脱Scratch!
今後
とはいえ、このままだとコピペしただけだし、見た目もだいぶ渋い感じ。なので、まずはp5.js のリファレンスやサンプルを見て、面白そうなのを試してみよう。
– https://p5js.org/
– https://p5js.jp/get-started/
htmlやJavaScriptのことがもっと知りたくなったら、progateやドットインストールを見てみよう。
という感じで進めました。Scratchより楽しい!という反応も得られたので、良かったです。
阿部寛さんありがとうございました😆
コメントを残す