いつも同じことするたびに手間がかかるのでいい加減にメモっておく「RailsプロジェクトにBootswatchを導入する手順」編。
gemを設定してインストール。
# Twitter Bootstrap
gem 'twitter-bootswatch-rails', :github => 'scottvrosenthal/twitter-bootswatch-rails'
gem 'twitter-bootswatch-rails-helpers'
gem 'therubyracer'
gem 'sprockets', '3.6.3'
$bundle
Bootswatchの初期設定。テーマはサイトから選びます。
$ bundle exec rails g bootswatch:install yeti
$ bundle exec rails g bootswatch:import yeti
$ bundle exec rails g bootswatch:layout yeti
$ mv app/views/layouts/yeti.html.haml app/views/layouts/application.html.haml# config/initializer/assets.rb
Rails.application.config.assets.precompile += %w( yeti.css )
Rails.application.config.assets.precompile += %w( yeti.js )
テーマのCSS&JSを読み込む設定。
# application.js
//= require yeti/loader
//= require yeti/bootswatch
# application.css
= require yeti/loader
= require yeti/bootswatch
Scaffoldで新しく画面を起こして、
$ bundle exec rails g scaffold Item url:text user_id:integer interval:integer next_check:datetime start_check:datetime end_check:datetime comment:text
$ bundle exec rake db:migrate
テーマを当てる。 -f で強制上書き。
$ bundle exec rails g bootswatch:themed Items -f
application.html.erbは削除する。
$ rm application.html.erb
application.html.hamlの修正。
# layouts/application.html.haml
+= stylesheet_link_tag "application", :media => "all"
-= stylesheet_link_tag "yeti", :media => "all"
+= javascript_include_tag 'application'
-= javascript_include_tag "yeti"
以上で基本的な設定は完了。ここからは必要に応じてbootswatchのテーマのサイトを参考にカスタマイズを進める。
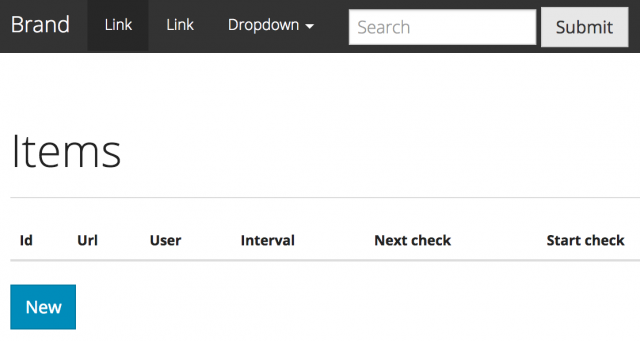
nabvarを作成。
# layouts/_navbar.html.haml
%nav.navbar.navbar-default
.container-fluid
.navbar-header
%button.navbar-toggle.collapsed{"data-target" => "#bs-example-navbar-collapse-1", "data-toggle" => "collapse", :type => "button"}
%span.sr-only Toggle navigation
%span.icon-bar
%span.icon-bar
%span.icon-bar
%a.navbar-brand{:href => "#"} Brand
#bs-example-navbar-collapse-1.collapse.navbar-collapse
%ul.nav.navbar-nav
%li.active
%a{:href => "#"}
Link
%span.sr-only (current)
%li
%a{:href => "#"} Link
%li.dropdown
%a.dropdown-toggle{"aria-expanded" => "false", "data-toggle" => "dropdown", :href => "#", :role => "button"}
Dropdown
%span.caret
%ul.dropdown-menu{:role => "menu"}
%li
%a{:href => "#"} Action
%li
%a{:href => "#"} Another action
%li
%a{:href => "#"} Something else here
%li.divider
%li
%a{:href => "#"} Separated link
%li.divider
%li
%a{:href => "#"} One more separated link
%form.navbar-form.navbar-left{:role => "search"}
.form-group
%input.form-control{:placeholder => "Search", :type => "text"}/
%button.btn.btn-default{:type => "submit"} Submit
%ul.nav.navbar-nav.navbar-right
%li
%a{:href => "#"} Link
nabvarの組み込み。
# layouts/application.html.haml
%body = render :partial => "layouts/navbar"

コメントを残す